Aujourd’hui, je vous propose d’aborder le sujet de la visualisation des données. Et plus précisément, des erreurs régulièrement commises dans cette discipline, plus complexe qu’il n’y parait.
Parfois, le fait que la visualisation choisie n’est pas adaptée est évident, mais souvent, il est difficile de formuler précisément ce que nous gène.
Voici une liste de ma composition afin de faire une première vérification. De mon humble avis, une bonne visualisation doit être :
- utile – i.e. apporter de la valeur dans le contexte de son utilisation ;
- correcte – i.e. passer le message adapté suivant l’histoire qu’on souhaite raconter ;
- dense – permettre l’exploration des données affichées ;
- plutôt facile à lire et à comprendre – cela dépend fortement de votre audience, mais si vous avez la possibilité de diminuer le temps nécessaire pour démarrer la lecture des données, cela améliora la qualité de la visualisation ;
- belle – la visualisation doit plaire visuellement (choix de couleur, de police, de trait, etc).
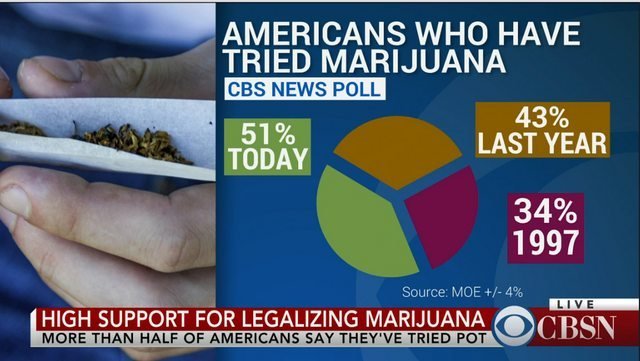
Prenons par exemple la visualisation suivante :

Là, très clairement, vous pouvez sentir la dissonance entre le message et la visualisation :
- la visualisation au lieu d’être utile, nous induit erreur car la visualisation de type camembert doit exclusivement être utilisée pour montrer une part d’un total. Pour cette raison, elle n’est quasiment jamais utilisé avec l’axe temps ;
- la visualisation est incorrecte car si vous comptez les pourcentages autour du camembert, la somme devrait être égale à 100%, or ici, elle est de 128% ;
- densité : les 3 chiffres ne sont pas suffisants pour permettre une analyse visuelle – probablement il fallait aborder le sujet différemment et soit trouver plus de statistiques, soit présenter juste les chiffres.
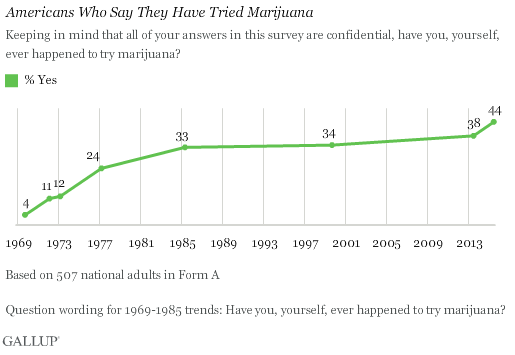
Voici la source statistique (et la visualisation l’accompagnant) sur le même sujet :

La courbe représentant l’évolution en pourcentage du nombre d’américains ayant essayé le cannabis en fonction du temps semble bien plus adaptée à notre message. De plus, malgré l’absence de certaines données, nous pouvons apprécier en plus des valeurs absolues, la vitesse des changements qui traversent la société américaine. Cette visualisation est intellectuellement plus dense.
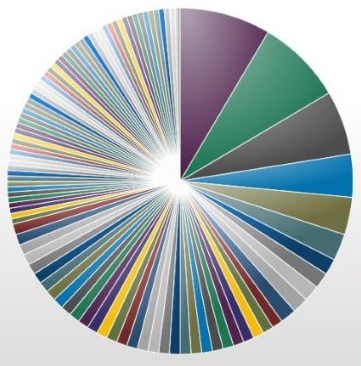
Pour information, et c’est une règle générale : les camemberts ne sont pas denses car nos yeux ne sont pas capables de voir la différence angulaire. Regardez sur l’image – voyez-vous vraiment la différence entre les parties consécutives ?

Prenons un autre exemple. Imaginez un consultant qui entend le mot « KPI ». Quelle est sa première association ? Gap analysis ? S.M.A.R.T. ? Non, c’est une jauge. C’est joli, c’est paramétrable, nous pouvons ajouter de l’animation en JavaScript :

En admettant que vous n’avez pas besoin d’afficher d’autres informations en plus de ce qui est présent dans la jauge pour permettre l’exploration de données, vous pouvez rendre cette visualisation plus dense afin de la combiner avec d’autres infos :

Est-ce que vous voyez comment sur une même surface de papier et d’écran nous pouvons afficher plus d’information pour permettre la comparaison et une analyse plus avancée ?
Petite histoire. Un jour, j’ai participé à la mise en place d’un outil de visualisation de données dans un grand groupe. Mon équipe a du prouver (via la mise en place d’un PoC) que l’outil correspondait aux besoins du métier.
La version #1 de PoC a été analysée par l’équipe IT mais fut rejetée avec la formulation suivante : « pas suffisamment joli / pas impressionnant », les remarques concernait surtout la cartographie et les jauges.
Dans la version #2, nous avons ajouté des animations, le 3D, des tonnes de JavaScript et cette version, figurez, a été acceptée par l’IT et… rejetée par le métier. Le métier a accepté la version #1 car cette version a été beaucoup plus adaptée au travail et à l’analyse.
Morale de l’histoire : comme dans la pyramide de Maslow, le besoin d’accomplissement de soi ne peut être devant les besoins physiologiques. Cela s’applique à la dataviz, l’aspect visuel ne doit pas faire oublier la fonctionnalité.
Une autre « visualisation » que les informaticiens ont l’habitude de préparer pour le métier est le tableau croisé :

En effet, c’est un très bon moyen pour donner l’accès aux chiffres exactes. Encore une fois, tout dépend de votre audience, mais pourtant, une fois les chiffres consultés, cela ne permet pas une compréhension/lisibilité des processus à l’œuvre. Est-ce que vous arrivez à détecter les paternes dans ce tableau ?
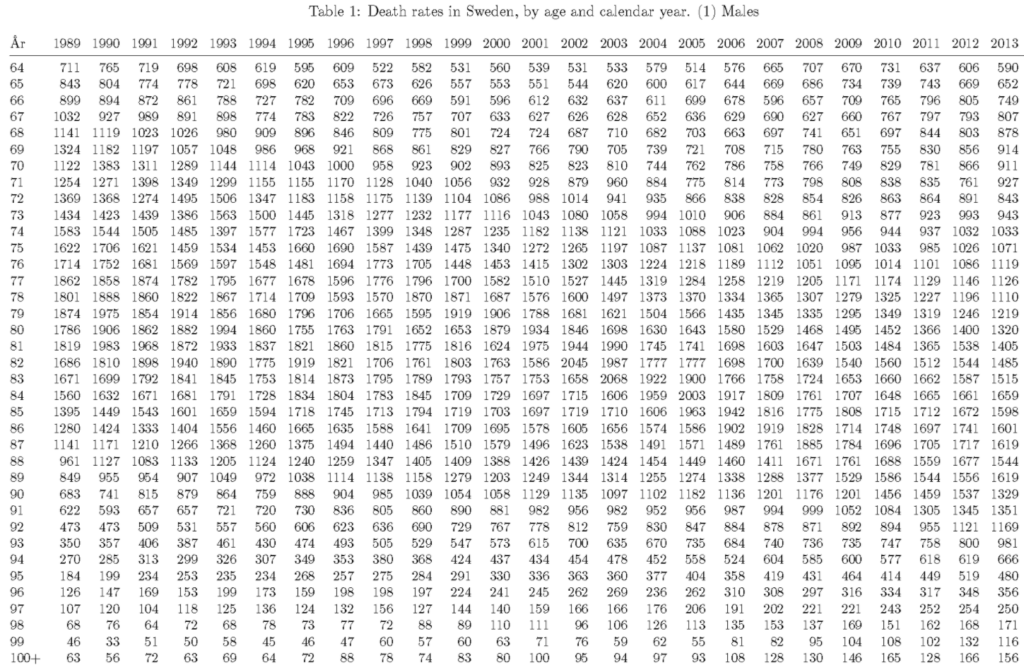
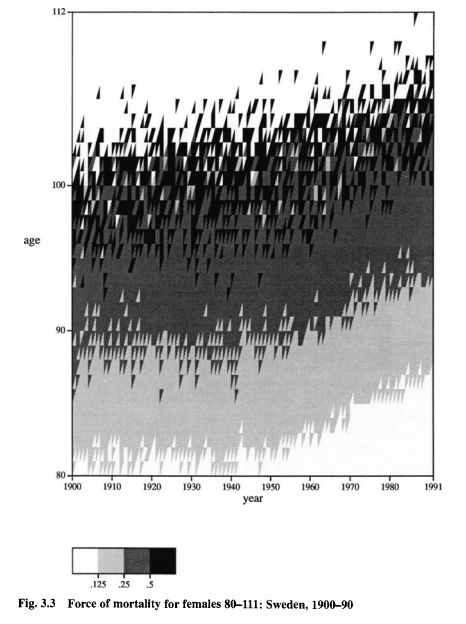
D’ailleurs, si vos utilisateurs ont suffisamment de maturité, vous pouvez leur présenter des graphiques plus complexes (« Longer Life Expectancy? Evidence from Sweden of Reductions in Mortality Rates at Advanced Ages. » James W. Vaupel and Hans Lundstrom) :

Malgré l’impossibilité de lire les chiffres exactes à cause de fait que l’information est plus dense, avec cette visualisation plus complexe, nous pouvons remarquer les (bons) trends et disposer de la vision d’ensemble.
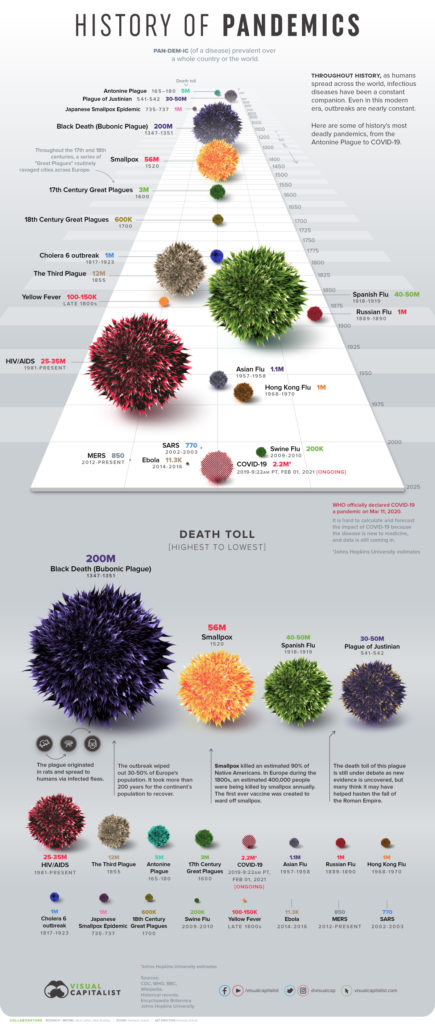
Maintenant je vous propose d’analyser la visualisation suivante :

Le message de cette visualisation est très clair : dans le passé, l’humanité a fait face à des maladies très graves et arrive même à vivre avec le SIDA… On peut tirer la conclusion que le COVID-19 est un « hype » en comparaison avec les autres maladies. Le message peut être lu assez facilement, le graphisme est au top.
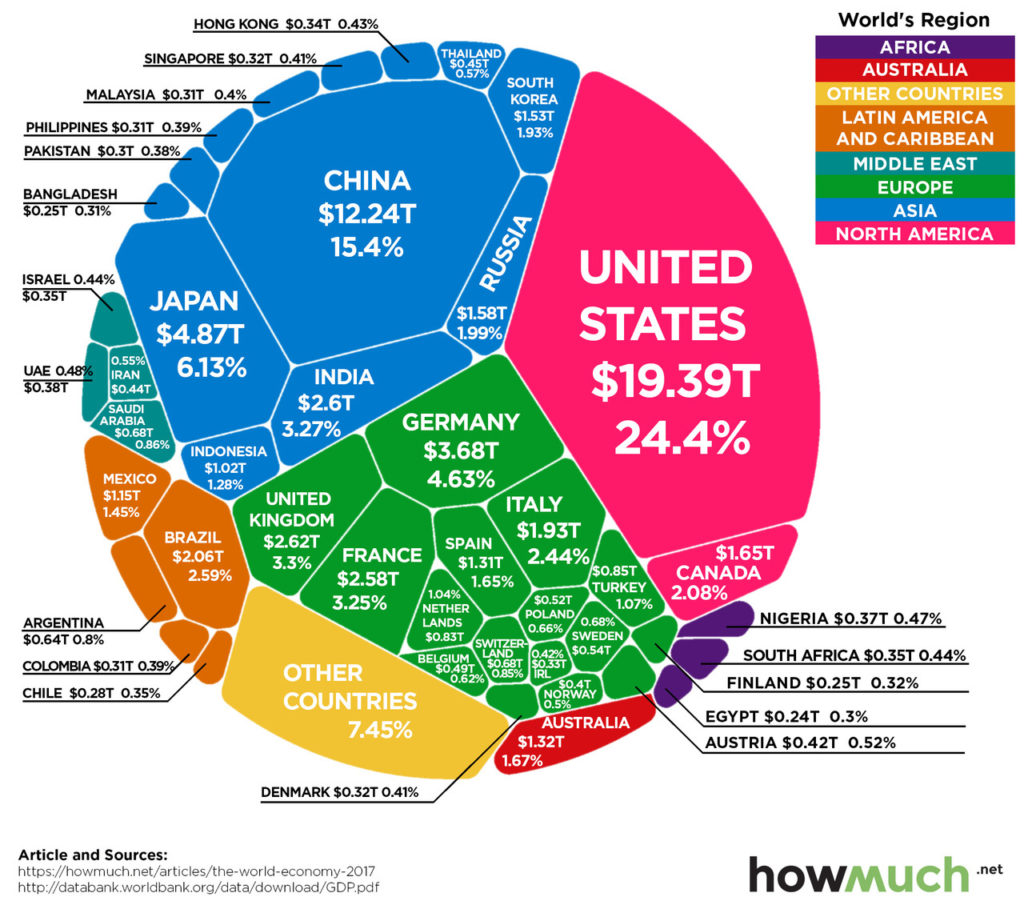
Cette approche visuelle est très populaire actuellement – prenons une seule mesure – et affichons en forme de région 2D ou 3D :

En plus de la faible densité d’information, il y a encore un autre problème – il est compliqué d’utiliser ces visualisation pour d’autres raisons que le premier message basique, i.e. il est très difficile de comparer les surfaces des cercles ou encore d’autres objets de forme complexe.
Essayez vous-mêmes sans lire les chiffres en faisant un rapide calcul mental :
- combien de fois « spanish flu » est plus petit que « black death » (première et deuxième boule poilue),
- comparez le PIB de « Brazil » (orange) et de « Australia » (rouge).
Il est compliqué de répondre à ces questions, alors qu’avec un simple graphique à barres, cela serait bien plus rapide.
Et si vos utilisateurs souffraient de visualisations d’enfer ?
Merci et bonne santé à vous et à vos visualisations.

